The Progress of Process: Why We Wireframe
Adapted from our Progress of Process AIGA San Diego talk, November 14, 2013
The practice of Wireframing is one of the most important foundational assets of any interactive design process.
Implementing a strong wireframing practice into a creative process has much more far reaching benefits than just better products.
Say what now?! But I thought wireframing was dead?!
Well…not really. I would say the outmoded practice of delivering static Wireframes as a deliverable to check off is running its course, but the practice of planning a functional and experiential system never will.
To start out…lets take it back a little bit and put some definitions around this conversation.
#1 – Wireframes are the functional blueprints of our interactive systems.

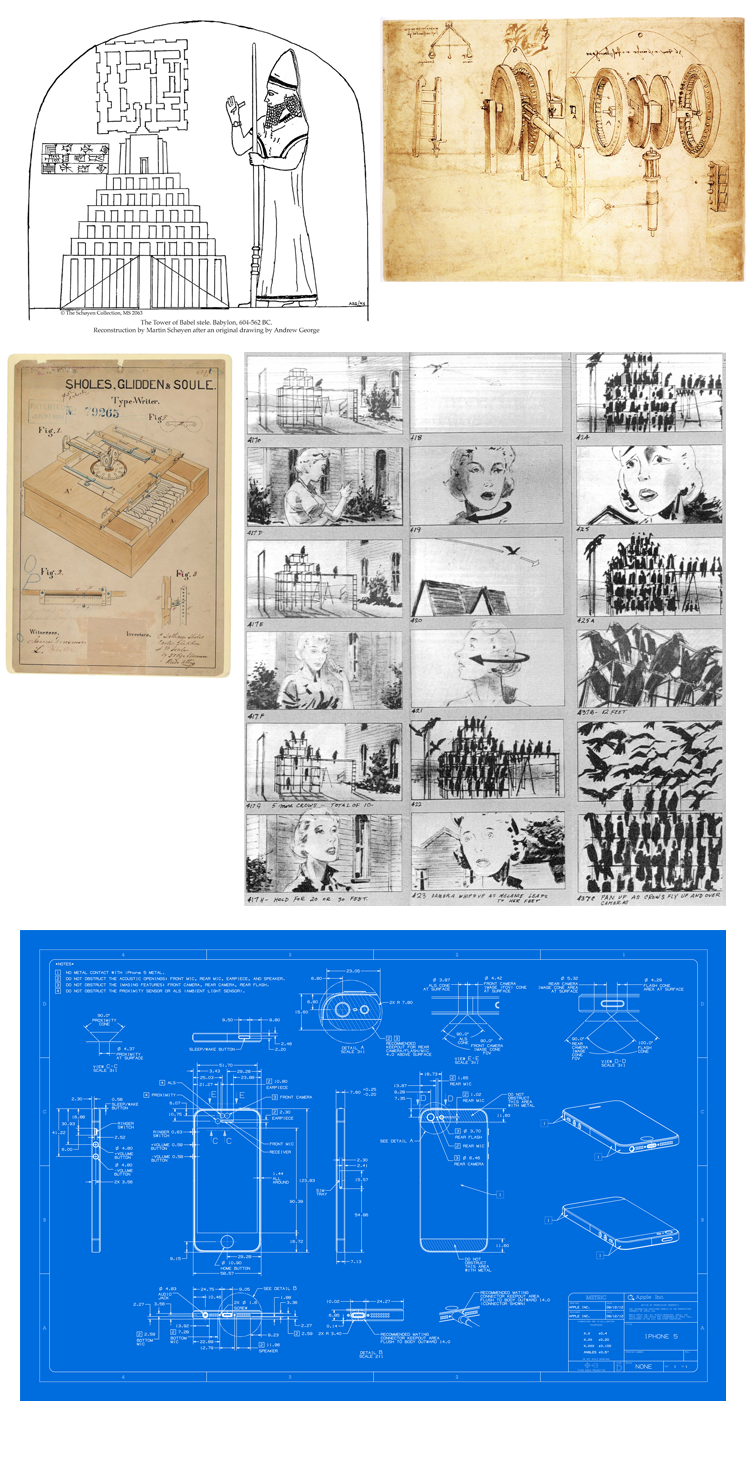
As long as humans have been creating things, we have been sketching, etching, carving, and drawing out what we think the end result should be.
Call them schematics, renderings, drafts, specs, prelims, storyboards, or blueprints…they all achieve the same goal: each one gives us an understanding of how something will function or work once it is completed.
#2 – “Wireframing” Is An Entire Set Of Tools
There has been a lot of debate flying around for a few years about the validity of wireframing vs. more progressive approaches like rapid prototyping and iterative product releases.
For the way that we interweave wireframing into our design and development process, my argument is that everything (from sketches and napkin doodles, through lo-fi wireframes, hi-fi wireframes, “live” wireframes, mock-ups, rapid prototyping, iterative product releases, functional specs, content requirements, etc.) falls within the wireframe toolset. The needs of the project should dictate which tools are used, as opposed to using the same tools regardless of the project.
Just like any tool, it is the person wielding it that determines how well, or poorly, it is used.
So, why do we wireframe?
Because…the practice of wireframing produces better product functionality, better client relationships, better internal working environments, and increased business benefits.
Wireframing is Data/Design Glue (better functionality)
Wireframing is the connection between the research, and planning and design phases.
The wireframe aspect of our process is an integral and interdependent step that takes all the information that comes before it, and informs the shape of everything that comes after it.
With collaboration between our in-house experts and the counterparts on our client’s team, we translate the business requirements, initiative goals, planning, and strategy into the User Experience (UX), Information Architecture, Interface Design, User Flow Design, and Content Planning of the product. In this way, wireframing becomes a unifying visual language for everyone involved to see the translation of the project goals into a functional interactive experience.
It ensures that the “Why?” drives the engagement
Project goals are the lifeblood of any engagement, and losing sight of them can be costly, in time, money, and professional relationships. Wireframing helps to ensure that there is a rhyme and a reason for every feature that makes it into the final product.
Wireframing pushes usability and the experience to the forefront.
When business requirements and project goals are translated to visual representations early, there is more time and space to be able to test various elements of the engagement (storyboarding the engagement, content architecture, UX, user flow, interaction design). We also are able to validate usability and iteratively anticipate and design user interactions.
Removing Roadblocks – Wireframes improve client relationships
An engaged client is a better client.
Wireframing and prototyping improve communication.
As ubiquitous as our digital world has become, many business segments still have very limited exposure to behind the scenes of the digital design and development process.
When a client is brought in early and included in the process, they are better informed about the strategy and progression of the project. They are also part of the collaboration team that contributes to its creation. Through an early engagement, the client gains greater investment in the project, the decisions and strategy gain validation because of the 1:1 translation of documentation into visual language, and the end product benefits from a well mapped engagement.
Process. Process. Process. – Wireframes improve internal functionality
Everyone getting involved early = more functional teams.
More functional teams = better solutions.
We approach each project in functional teams that are scoped to meet the needs of the project. This gives us the ability the get the developer, designer, project manager, and any other assets collaborating on the project early.
Early collaboration ensures everyone is on the same page. It can lead to design/interaction breakthroughs. It allows for more brainpower to be combined from the get-go to create more successful outcomes, and it allows for early technical and functional identification.
If you are solo, either a sole proprietor or freelancer, wireframing can be invaluable in creating the space needed to identify functionality, usability, and interactions (don’t forget the “Why”!) that create an engaging and successful user experience.
More Exploration = More successful products
Explore early and often. Planning and storyboarding for different user groups, project objectives, and brand values create a wide range of ideas that can be refined, discarded, or combined for more effective solutions.
Early experience and structural definitions = more agility
With early exploration & definitions comes the ability for concurrent (agile) design and development. The functional aspects of the system can start coming on-line, for testing and validation while design assets are being created.
An ounce of prevention is worth a pound of cure.
Sooo…there was a lot of ground covered there. But, basically the sum of all the product, client, and internal benefits are benefits to your business.
Wireframing saves time and money.
- It identifies functionality early.
- It allow for easier, more cost effective changes. Measure twice, cut once – It is more expensive to change completed work that build it right the first time.
- Limits late stage scope creep by identifying and structuring the functional experience early.
Shift the engagement from reactive to proactive.
The real value of a digital/experiential engagement is the impact the effort has on real world metrics. Fostering objective-oriented, experience-focused business practices can evolve a reactive vendor relationship to that of a proactive strategic partner.
A proactive engagement puts the designer/developer squarely in the drivers seat when it comes to achieving the business goals through digital channels (with great power, comes great responsibility!).
This, in turn, can elevate the perceived value of the services and products you provide, both tangible (the deliverables…website, application, instillation, digital marketing campaign) and intangible (the ideation, the value of process, and the results of digital solution that makes a real world impact).
Shift the business of design from cost-oriented towards value-based positioning.
When approaching the business of design, many independents and firms are faced with the reality of an often-marginalized vendor compartmentalization. Small budgets, tight delivery dates, and an initiative in a space (digital) that is unfamiliar to most business can be intimidating factors for any company.
However, a proactive and defined approach to your business practices and process that leverages a wireframing tool set, can lead to more credible positioning, deeper experience, better products, and stronger client relationships.